| << Chapter < Page | Chapter >> Page > |
Maintaining a constant overall speed of motion
As a result of the long time delays introduced into the render method, the average frame rate has been slowed down to around 47 frames per second asshown in Figure 4 . However, as also shown in Figure 4 , the traversal time continues to be close to the target of around 3000 milliseconds. Therefore, the algorithm is deemed to be successful inmaintaining a relatively constant overall speed of motion.
The visible output
This algorithm and the widely varying values of delta result in sprite motion that isn't as smooth as with the program named Slick0150b . However, the sprite gets to where it needs to be whenit needs to be there despite widely varying values of delta, and that is the objective of the algorithm.
Results without correction for varying frame rate
The last two statements in Listing 8 show an alternative approach that does not attempt to correct for variations in thevalue of delta.
(This approach is essentially the same as was used in the program named Slick0150a above.)
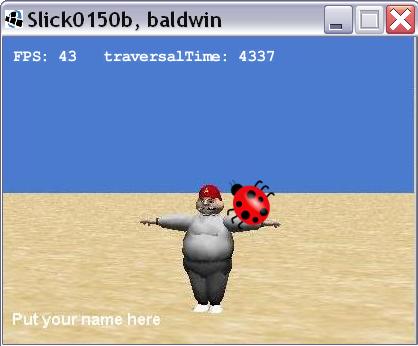
When the first two statements in Listing 8 are disabled and the last two statements in Listing 8 are enabled, the output is as shown in Figure 5 .
| Figure 5 . Screen shot of the program named Slick0150b without correction for varying frame rate. |
|---|
 |
Increased traversal time
Figure 5 shows the output of a system where the value of delta varies widely but no correction is made for those variations. As youcan see, the frame rate is reduced as in Figure 4 . As you can also see, the traversal time is increased significantly from around 3000milliseconds to around 4300 milliseconds. As a result, the sprite does not get to where it needs to be when it needs to be there.
I encourage you to copy the code from Listing 9 and Listing 10 . Compile the code and execute it,making changes, and observing the results of your changes. Make certain that you can explain why your changes behave as they do.
In this module, you learned how to make sprites move at a constant speed in front of an image in the face of a widely varying frame rate. You also learnedabout a rudimentary form of collision detection.
In the next module, you will learn about using the draw , drawCentered , and drawFlash methods of the Image class.
This section contains a variety of miscellaneous information.
Financial : Although the Connexions site makes it possible for you to download a PDF file for thismodule at no charge, and also makes it possible for you to purchase a pre-printed version of the PDF file, you should beaware that some of the HTML elements in this module may not translate well into PDF.
I also want you to know that, I receive no financial compensation from the Connexions website even if you purchase the PDF version of the module.
In the past, unknown individuals have copied my modules from cnx.org, converted them to Kindle books, and placed them for sale on Amazon.com showing me as the author. Ineither receive compensation for those sales nor do I know who does receive compensation. If you purchase such a book, please beaware that it is a copy of a module that is freely available on cnx.org and that it was made and published withoutmy prior knowledge.
Affiliation : I am a professor of Computer Information Technology at Austin Community College in Austin, TX.

Notification Switch
Would you like to follow the 'Anatomy of a game engine' conversation and receive update notifications?