| << Chapter < Page | Chapter >> Page > |
No drag-and-drop support for hybrid projects
Another ramification of the fact that the components in Figure 8 are spark components is that you cannot create hybrid projects using drag-and-dropprogramming alone. If you drag the components in Figure 8 into the design pane of Flash Builder 4, your project will be populated with Flex 4 spark components.If you want the project to be populated with Flex 3 mx components, you will have to manually edit the mxml code to accomplish that. That may be another reason toavoid hybrid projects.
Drag-and-drop results
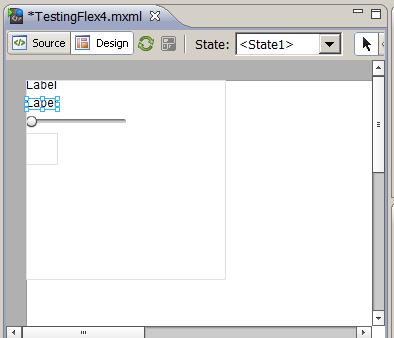
Figure 9 shows the results of dragging one VGroup layout, two Label controls, one HSlider control, and one Image control from the Flash Builder 4 Components panel into the Design panel.

Compare Figure 9 with Figure 5 to see the differences in background color and layout.
Mxml code for the layout shown in Figure 9
Listing 5 shows the Flex 4 mxml code that corresponds to the layout shown in Figure 9.
<?xml version="1.0" encoding="utf-8"?><s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"><fx:Declarations><!-- Place non-visual elements (e.g., services,
value objects) here --></fx:Declarations><s:VGroup x="0" y="0" width="200" height="200"><s:Label text="Label"/><s:Label text="Label"/><s:HSlider/><mx:Image/></s:VGroup></s:Application> Mostly Flex 4 spark components
The most important thing to note about Listing 5 is that the VGroup , Label , and HSlider components that were dragged from the Component tab shown in Figure 8 into the Design panel shown in Figure 9 are all declared using the spark (s) namespace. Curiously, however, the Image control shows up in the code as mx:Image instead of s:Image .
Updating the mxml code in Listing 5 by applying the properties from Listing 7 to the Label and HSlider components produces the complete Flex 4 project named SliderChangeEvent03 shown in Listing 8.
If you run the online versions of SliderChangeEvent0 2 and SliderChangeEvent03 side-by-side in different browser windows, you will probably notice a fewsubtle differences in the look and feel of the two programs. Here are some of the differences that I have noticed:
I encourage you to run the online versions of the programs from this lesson. Then copy the code from Listing 6, Listing 7, andListing 8. Use that code to create Flex projects of your own. Compile and run your projects. Experiment with the code,making changes, and observing the results of your changes. Make certain that you can explain why your changes behave as they do.
I will publish a list containing links to Flex resources as a separate document. Search for FlexResources in the Connexions search box.
Complete listings of the programs discussed in this lesson are shown in Listing 6, Listing 7, and Listing 8 below.
<?xml version="1.0" encoding="utf-8"?><!--
SliderChangeEvent01Illustrates the use of inline event handling for slider
change events.--><mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"><mx:Label text="Put your name here" fontSize="16"
fontWeight="bold"/><mx:Label text="Image Height in Pixels"
fontWeight="bold" fontSize="14"/><mx:HSlider minimum="100" maximum="250" value="250"
toolTip="Height"change="myimg.height=event.currentTarget.value"
liveDragging="true" /><mx:Image id="myimg" source="@Embed('myimage.jpg')"
height="250"></mx:Image></mx:Application> <?xml version="1.0" encoding="utf-8"?><s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"><s:VGroup><mx:Label
text="Put your name here" fontSize="16"fontWeight="bold"/><mx:Label
text="Image Height in Pixels"fontWeight="bold" fontSize="14"/><mx:HSlider
minimum="100"maximum="250"
value="250"toolTip="Height"
change="myimg.height=event.currentTarget.value"liveDragging="true" /><mx:Image
id="myimg" source="@Embed('myimage.jpg')"height="250"></mx:Image></s:VGroup></s:Application> <?xml version="1.0" encoding="utf-8"?><s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"><s:VGroup x="0" y="0" width="200" height="200"><s:Label
text="Put your name here" fontSize="16"fontWeight="bold"/><s:Label
text="Image Height in Pixels"fontWeight="bold" fontSize="14"/><s:HSlider
minimum="100"maximum="250"
value="250"toolTip="Height"
change="myimg.height=event.currentTarget.value"liveDragging="true" /><mx:Image id="myimg" source="@Embed('myimage.jpg')"
height="250"/></s:VGroup></s:Application> -end-

Notification Switch
Would you like to follow the 'Introduction to xml' conversation and receive update notifications?