| << Chapter < Page | Chapter >> Page > |
May or may not be important
Whether or not that is important will depend on the intended use of the IDE.
For example, students in my Introduction to XML course may consider that to be a serious shortcoming because most of the lab projects in that courseinvolve layouts for GUI components.
On the other hand, students in my ActionScript OOP programming course shouldn't have much need for the drag-and-drop feature of the builderprograms. That course concentrates more on programming theory and less on drag-and-drop GUI construction.
Since Flex Builder 3 is no longer available for download from the Adobe website, those students who need the drag-and-drop feature have littlechoice other than to use Flash Builder 4 in conjunction with Flex 3. Therefore, I will tell you what I have learned through experimentation withFlash Builder 4.
Two different versions
To begin with, Flash Builder 4 can be downloaded in at least two versions. One version is a stand-alone program. The other version is a plug-in forEclipse. I am running the plug-in version, so some of the screen shots that follow may be different from what you would see with the stand-alone version.
Similar to Flex Builder 3
Many aspects of Flash Builder 4 are very similar to Flex Builder 3, which you learned about in earlier lessons. Therefore, I will concentrate on thedifferences that I have identified.
Switch to the Flash perspective
When you start Flash Builder 4 for the first time, you may be given an opportunity to "Switch to the Flash Perspective." If so, you should make the switch. Otherwise, things probably won't go well at all. (Once I learned that I needed to make the switch, I never saw that option again.)
Create a new Flex project
To create a new Flex project, pull down the File menu and select New/Flex Project .
Specify Flex 3.x
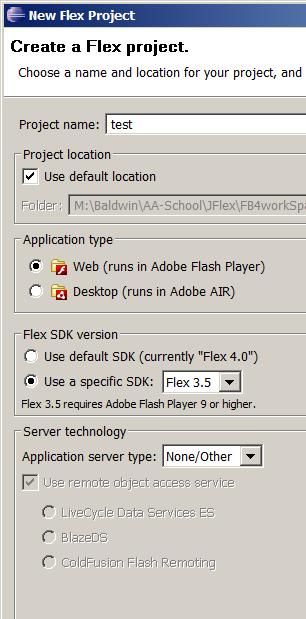
When the New Flex Project dialog appears, be sure to select Web and specify Flex 3.x (Flex 3.5 as of June 2010 but this may change over time) as shown in Figure 8.

The Application server type
Unless you know a good reason to do otherwise, you should accept the default server type of None/Other as shown in Figure 8.
Click the Finish button
After you provide the required information in the New Flex Project dialog , click the Finish button at the bottom of the dialog. (Because of the way that I cropped the image, the Finish button is not shown in Figure 8.)
Open the text editor
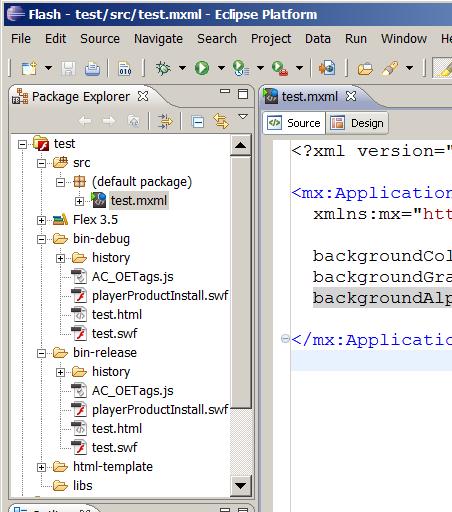
If necessary, select the Source tab at the top of the main panel to open the text editor in the main panel as shown in Figure 9. This isessentially the same as Flex Builder 3. (The alternative is the Design tab, which I discuss below.) Enter your mxml code in the text editor.
The Design tab
If you need to do drag-and-drop component layout, select the Design tab at the top of the main panel. This will cause the lower-left panel to becomea component panel and will cause the lower-right panel to become a property panel in a manner similar to Flex Builder 3.
Build your project
Once you are satisfied with your component layout and your mxml source code, select Build Project on the Project menu.
Run your project
Then select Run on the Run menu. This may cause a dialog titled Run As to appear on the screen. (I don't recall seeing this dialog in Flex Builder 3.) If the dialog does appear, select Web Application and click the OK button.
This should cause the application to open and run in your default browser provided that the browser has the Flash Player plug-in, version 9 or later,installed.
Create a Release Build
If you are happy with what you see at this point, select Export Release Build... on the Project menu. This will open another dialog titled Export Release Build which will probably contain the correct information. Click the Finish button on this dialog to cause the release build to be exported.
The bin-release folder
Clicking the Finish button causes the folder named bin-release (shown in the project tree in Figure 9) to be created and populated.

Deploying the project
The bin-release folder contains everything necessary to deploy the project on a server. Opening the file named test.html in that folder will cause the Flash program to be played in a Flash Playerbrowser plug-in. In addition, the file named test.swf can be played in a stand-alone Flash player.
The bin-debug folder
The bin-debug folder that you see in Figure 9 also contains files named test.html and test.swf . They can be opened in a browser and in a stand-alone Flash player to produce essentially the sameresults.
A smaller movie file
However, the test.swf file in the bin-release folder will often be much smaller and more compact than the test.swf file in the bin-debug folder, resulting in shorter download times from the server.
I encourage you to run the online version of the program. Then copy the code from Listing 1. Use that code to create Flexprojects for all three approaches. Compile and run the projects. Experiment with the code, making changes, and observing the results of your changes. Makecertain that you can explain why your changes behave as they do.
I will publish a list containing links to Flex resources as a separate document. Search for FlexResources in the Connexions search box
This section contains a variety of miscellaneous materials.
-end-

Notification Switch
Would you like to follow the 'Introduction to xml' conversation and receive update notifications?