-
Home
- Test collection
- Test collection
- Html5
HTML5 is the fifth revision of the HTML standard. It provides various enhancements and is still work in progress. This module provides links to information about HTML5 which lead you into the topic in-depth.
Introduction
The structure of a HTML5 document may be simpler than that of a HTML4 document. There is only one document type
<!DOCTYPE html> . Older browsers interpret this fine as they do not know about the HTML5 document type and try to do the best they can to render the page. Newer browsers know how to interpret HTML5.
The Web Hypertext Application Technology Working Group (WHATWG) does not speak of HTML5. They call it just HTML without a version number.
Minimal document
<!DOCTYPE html><html><head><title>The title of the document</title></head><body>The text ...</body></html>
Simple correct HTML5 template (http://www.w3.org/TR/html5/semantics.html#semantics)
<?xml version="1.0" encoding="UTF-8"?><html xmlns="http://www.w3.org/1999/xhtml"><head><title>The title of the document</title></head><body>The text ...</body></html>
The same as above but in XHTML syntax
Html5 with css and javascript
In the strict sense HTML5 is the follow-up specification to HTML4. But people often mean more when they talk about HTML5. HTML5 used as umbrella term includes extended functions of CSS (CSS3) and JavaScript (ECMAscript version 5). With this it is possible to write complete web applications in one file.
Minimal template with css and javascript
<?xml version="1.0" encoding="UTF-8"?><html xml:lang="en" lang="en"><head><style><![CDATA[
h1 {color: red;}
]]></style></head><body><h1>Beverages</h1><ul id="beverages"><li>Coffee</li><li>Tea</li><li>Milk</li></ul><span id="note"></span><script><![CDATA[
// JavaScript statements// This will be evaluated after the document has been loaded
// making it possible to easily access DOM elements.var list = document.getElementById("beverages");
var listlength = list.children.length;console.log(listlength);
var note = document.getElementById("note");console.dir(note);
note.textContent = listlength + " types of beverages";]]></script></body></html>
Template in XHTML5 syntax demonstrating access to a DOM element
View the xhtml5 template locally
View the
template in your browser. You then may save it and start changing it. Make sure it has the file extension
.xhtml for IE9 to display a local file in IE9 mode. In addition Firefox and Opera still display it properly if the file name extension is
.xml .
- The document starts with a declaration that it is encoded as an XML file.
- The root element is an
<html>...</html> node. It has two daughter nodes:
<head>...</head> and
<body>...</body> .
- The head contains the style information. It is contained in
<style type="text/css">...</style> .
- The actual data to be displayed is in the body part.
- The CDATA tells the XML parser to treat the following code as data. This means that wedges (
<> ) should not be considered
- The JavaScript code shows the method
getElementById to access the Document Object Model (DOM). All HTML elements are accessible this way.
- The JavaScript code is executed once at the end of loading the file.
- The
children method gives back all HTML elements of a particular parent HTML Element.
-
console.log(listlength) and
console.dir(note) may be used for debugging purposes. The output will be displayed on the console accessible for example in Firefox 9 through 'Tools'/'Web Developer'/'Web Console'. Other browsers have similar tools.
- This example contains all the CSS and JavaScript code. Most often this code is put into two separate files. Then two links in the main HTML file connect to them.
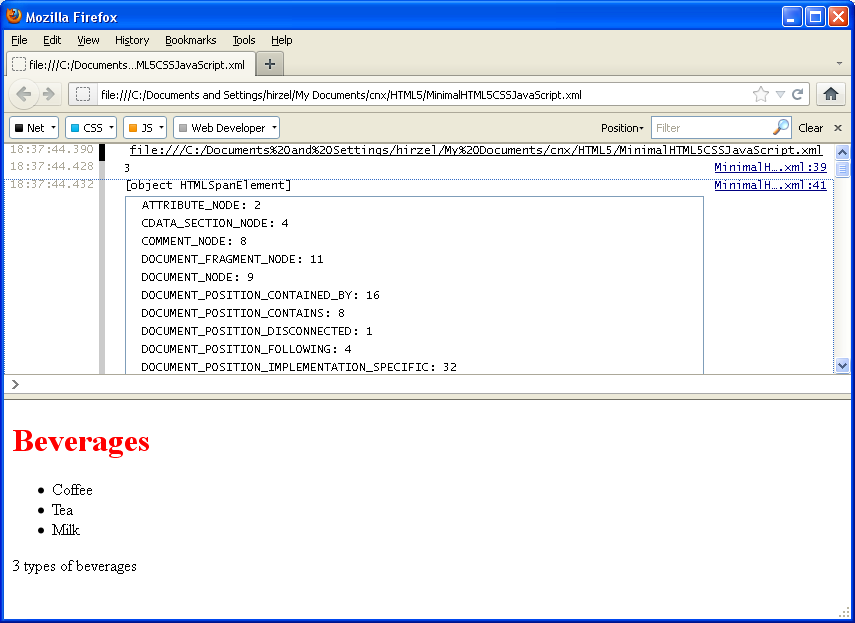
Display in firefox 9 with web console opened

Msdn about ie9
MSDN : "Adding a
<!DOCTYPE> pointing to an XHTML DTD does NOT influence whether a page is treated as HTML or XHTML. XHTML support for files on the web can only be triggered by the MIME type of the response from the web server. This is true both in IE9 and other browsers. This MIME type should be "application/xhtml+xml" (though you can technically use any supported XML mime type). Local files with ".xht" or ".xhtml" extensions will also be opened as XHTML".
More on dom access
Document Object Model
Further reading
Html5 in action
First chapter of Robert Crowther, Joe Lennon, and Ash Blue, HTML5 in Action, Manning, February 2014.
Chapter 5 ; source code on
github .
Comparison to other technologies
2011 - The Year HTML5 Won
Dive into html 5
on-line book by Mark Pilgrim;
CC-BY-3.0 ;
updated fork ; published on paper by O’Reilly.
Extended version of the template
Module
anonymous functions has an example where a button is added to the XHTML template given in this module.
Xhtml5 editor
There are many editors for creating XHTML5 files. Netbeans for example may be
used for this .
On-line editor
Mozilla thimble is an on-line editor for learning HTML5.
Html5 please
A
web site with recommendations which HTML5 features are ready for use and under which conditions.
Html5 test
This
web site has a browser feature detection test as well as references to the W3C standard for every feature.
Further reading specific topics
Local storage
HTML5 capable browsers have added a new
local storage facility which allows to save data between subsequent visits of a web page. This feature is similar to cookies but with more storage capacity and it is better accessible.
How to write a game
A tutorial which shows
(External Link)
More links
Presentation
(External Link) (written in HTML 5)
Specifications
(External Link) and
(External Link)
Microsoft internet explorer 9
Microsoft Internet Explorer 9 was released in March 2011. It adopted HTML5 to a large part, something other browser implementations had done before.
Learn HTML5 (Internet Explorer Developer Center).
IE9 Developer Tools . More about
IE9 and XHTML .
Differences from html4
(External Link)
Mozilla developer network
HTML5 start page
Ibm developerworks
HTML 5 fundamentals
Modernizr
(External Link) . Modernizr is a JavaScript library which helps to detect if a HTML5 feature is supported in a web browser or not.
How well does a browser support html5?
(External Link)
Questions & Answers
how does Neisseria cause meningitis
is the branch of biology that deals with the study of microorganisms.
studies of microbes
Louisiaste
when we takee the specimen which lumbar,spin,
How bacteria create energy to survive?
Bacteria doesn't produce energy they are dependent upon their substrate in case of lack of nutrients they are able to make spores which helps them to sustain in harsh environments
_Adnan
But not all bacteria make spores, l mean Eukaryotic cells have Mitochondria which acts as powerhouse for them, since bacteria don't have it, what is the substitution for it?
Muhamad
they make spores
Louisiaste
what is sporadic nd endemic, epidemic
the significance of food webs for disease transmission
Abreham
food webs brings about an infection as an individual depends on number of diseased foods or carriers dully.
Mark
explain assimilatory nitrate reduction
Assimilatory nitrate reduction is a process that occurs in some microorganisms, such as bacteria and archaea, in which nitrate (NO3-) is reduced to nitrite (NO2-), and then further reduced to ammonia (NH3).
Elkana
This process is called assimilatory nitrate reduction because the nitrogen that is produced is incorporated in the cells of microorganisms where it can be used in the synthesis of amino acids and other nitrogen products
Elkana
Examples of thermophilic organisms
Give Examples of thermophilic organisms
Shu
advantages of normal Flora to the host
Prevent foreign microbes to the host
Abubakar
they provide healthier benefits to their hosts
ayesha
They are friends to host only when Host immune system is strong and become enemies when the host immune system is weakened . very bad relationship!
Mark
cell is the smallest unit of life
Fauziya
cell is the smallest unit of life
Akanni
cell is the structural and functional unit of life
Hasan
is the fundamental units of Life
Musa
what are emergency diseases
There are nothing like emergency disease but there are some common medical emergency which can occur simultaneously like Bleeding,heart attack,Breathing difficulties,severe pain heart stock.Hope you will get my point .Have a nice day ❣️
_Adnan
define infection ,prevention and control
Innocent
I think infection prevention and control is the avoidance of all things we do that gives out break of infections and promotion of health practices that promote life
Lubega
Heyy Lubega hussein where are u from?
_Adnan
which site have a normal flora
Many sites of the body have it
Skin
Nasal cavity
Oral cavity
Gastro intestinal tract
Safaa
skin,Oral,Nasal,GIt
Sadik
How can Commensal can Bacteria change into pathogen?
Sadik
How can Commensal Bacteria change into pathogen?
Sadik
what are the advantages of normal Flora to the host
Micheal
what are the ways of control and prevention of nosocomial infection in the hospital
Micheal
part of a tissue or an organ being wounded or bruised.
Wilfred
what term is used to name and classify microorganisms?
Binomial nomenclature
adeolu
Got questions? Join the online conversation and get instant answers!
Source:
OpenStax, Test collection. OpenStax CNX. Jul 20, 2012 Download for free at https://legacy.cnx.org/content/col11420/1.2
Google Play and the Google Play logo are trademarks of Google Inc.
